Ежегодно кафедрой информационных технологий филиала РГППУ в г. Н. Тагил проводится интеллектуальная игра по программированию для школьников, студентов среднего профессионального и высшего образования. Это командное соревнование, предусматривающие развернутые ответы на вопросы в области программирования и решение практических заданий. Участники брейн-ринга должны продемонстрировать теоретическую и практическую подготовку в области программирования, проявить творчество и смекалку. Данный конкурс пользуется популярностью среди участников.
В связи с увеличением количества участников конкурса и добавлением заочной формы участия было принято решение разработать сайт интеллектуальной игры по программированию. Сайт позволит [1]:
- положительно повлиять на имидж игры;
- контактировать с участниками из других городов и даже стран;
- быстро обновлять информацию о конкурсе;
- проводить игру онлайн в установленные сроки;
- автоматизировать подведение итогов.
На первом этапе работы была разработана база данных, в которой хранится информация об участниках конкурса. В базу должны заноситься данные участников и руководителя, адрес учебного заведения. База данных проектировалась и создавалась в MySQL [2; 3].
Материалы и методы исследования
Процесс верстки веб-страниц для сайта конкурса графики будет осуществляться на XAMPP. XAMPP – это кроссплатформенный пакет для веб-программиста, который позволяет работать с Apache, MySQL, PHP, Perl. XAMPP достаточно прост в использовании, имеет хорошую поддержку, не создает дополнительных дисков и содержит широкий выбор библиотек [4].
Для начала в корневой папке установленного XAMPP создадим папку с названием нашего сайта Br.ru. В данной папке располагаются каталоги, согласно логической структуре сайта. Файлы в каталогах могут изменяться в связи с добавлением новых страниц и функционала (рис. 1).
Каталоги Css, Img предназначены для хранения стилей и изображений. Директория Sert используется для хранения дипломов и сертификатов участников, Video – для видеофайлов, используемых на сайте.
В корне сайта находится файл index.html – это главная страница нашего web-сайта. Также одним из главным файлов является db.php, который обеспечивает подключение к нашей базе данных посредством команды (include_once("db.php");) (листинг 1) [5].
Листинг 1
Подключение к базе данных
<?php
$link = mysqli_connect('localhost','root','','br');
mysqli_set_charset($link, "utf8");
if(mysqli_connect_error())
{
echo 'Ошибка в подключении('.mysqli_connect_errno().'):'. mysqli_connect_error();
}
?>
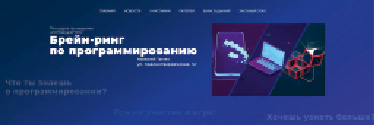
На главной странице будет представлена краткая информация о предстоящем мероприятии, месте, дате и времени. Рассмотрим ее структуру подробнее. После основных тегов производим вёрстку шапки, которая по итогу будет выглядеть следующим образом (рис. 2).
На рис. 2 представлено навигационное меню, которое будет осуществлять переход по страницам сайта, название, адрес и учебное заведение, в котором проводится брейн-ринг.
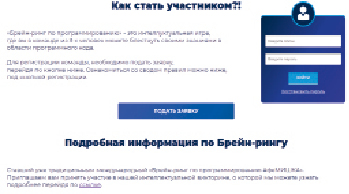
Следующий блок знакомит пользователей сайта с целями и задачами конкурса. В этой части располагается информация о конкурсе, слайдер фотографий, кнопка «ПОДАТЬ ЗАЯВКУ» (рис. 3).
Нажимая на кнопку «Подать заявку», участник должен ввести нужную информацию. После нажатия на кнопку «ЗАРЕГИСТРИРОВАТЬ» информация передается в базу данных.
При клике на кнопку срабатывает следующий PHP-скрипт (листинг 2).
Листинг 2
PHP-скрипт на добавление записей в базу данных
<?php
include_once("bd.php");
if(isset($_POST['reg']))
{
$stage = $_POST['stage'];
$team = strip_tags(trim($_POST['team']));
$fio_mem1 = strip_tags(trim($_POST['fio_mem1']));
$fio_mem2 = strip_tags(trim($_POST['fio_mem2']));
$fio_mem3 = strip_tags(trim($_POST['fio_mem3']));
$city = strip_tags(trim($_POST['city']));
$institution = strip_tags(trim($_POST['institution']));
$klass = strip_tags(trim($_POST['klass']));
$tel = strip_tags(trim($_POST['tel']));
$mail = strip_tags(trim($_POST['mail']));
$head = strip_tags(trim($_POST['head']));
$position = strip_tags(trim($_POST['position']));
$sql = "INSERT INTO members
(stage, team, fio_mem1, fio_mem2, fio_mem3, city, institution, klass, tel, mail, head, position) VALUES('$stage','$team','$fio_mem1','$fio_mem2','$fio_mem3','$city','$institution','$klass','$tel','$mail','$head','$position')";
if($link->query($sql)===TRUE) {
echo '<script>'.'alert( "Вы успешно зарегистрировались!" )'.'</script>';
}
}
?>

Рис. 1. Структура сайта

Рис. 2. Главная страница сайта

Рис. 3. Главная страница
На первом этапе необходимо обратиться к файлу с подключением к базе данных и задать переменные: $stage, $team, $fio_mem1, $fio_mem2, $fio_mem3, $city, $institution, $klass, $tel, $mail, $head, $position. Затем с помощью метода $_POST передать их из формы ввода в базу данных. Для этого необходимо написать запрос на добавление данных, INSERT INTO определяет таблицу и строки, куда необходимо ввести данные.

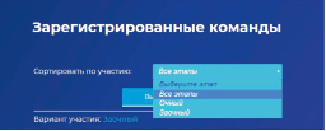
Рис. 4. Вывод списка зарегистрированных команд

Рис. 5. Фильтрация данных на сайте
Строка кода «echo '<script>'.'alert ("Вы успешно зарегистрировались!" )'.'</script>'» с помощью функции alert отвечает за сообщение об успешной регистрации команды, что добавит информативности нашей форме регистрации.
После добавления данных появляется необходимость их вывода. Вывод данных на странице сайта представлен на рис. 4.
При выводе информации на странице не отображаются номера телефонов и адреса электронных почт для обеспечения безопасности персональных данных. Эта информация будет доступна только администратору и разработчику.
Поскольку заявка заполняется всеми участниками конкурса, появляется необходимость фильтровать данные, например выводить список команд, зарегистрировавшихся на очный или заочный этап. Для этого воспользуемся тегом <select>, в котором в тег <option> в атрибут value для каждого варианта фильтрации пропишем переменные, которые будут передаваться в запрос. Для фильтрации только по «Очному» или «Заочному» этапам пропишем в атрибуте value значения «Очн%» и «Заоч%» соответственно.
Фильтрация осуществляется следующим образом. На странице Player.php для пункта Select создаем переменную $_POST. Данный способ позволяет скрыто передавать переменные из одного файла в другой (листинг 3).
Листинг 3
Фильтрация данных на сайте
<form action="player_sort.php" method="POST">
<label for="stage">Сортировать по участию:</label>
<select name="stage">
<option value='' disabled>Выберите этап</option>
<option value='%чный'>Все этапы</option>
<option value='Очн%'>Очный</option>
<option value='Заоч%'>Заочный</option>
</select>
<button name="stage1" class="dws-submit2" value="Выбрать" type="submit" >Выбрать</button><hr>
</form>
Запрос на фильтрацию
$s = $_POST['stage'];
$query = mysqli_query($link,"SELECT * FROM members WHERE stage LIKE '$s' ORDER BY team ");
При выводе на экран мы получим список команд, зарегистрированных на очный и заочный этапы одновременно.
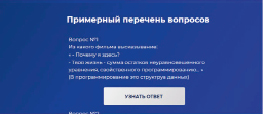
Следующей страницей, которую мы рассмотрим, является «Банк заданий» – Question.php. На данной странице представлены примерные типы вопросов, которые будут встречаться в заданиях викторины. Для того чтобы проверить свои знания и узнать правильный ответ, будем использовать код JavaScript. При нажатии на копку под вопросом будет появляться всплывающее окно с правильным ответом (рис. 6).

Рис. 6. Примерный перечень вопросов
Для начала создадим разметку всплывающего окна с правильным ответом (листинг 4).
Листинг 4
Разметка всплывающего окна с ответом
<div id="myModal" class="modal">
<div id="modal-content">
<span id="close">×</span>
<p>Матрица</p>
</div>
</div>
Для данного блока в стилях пропишем значение свойства display, равное none. Данное свойство скроет блок, чтобы мы могли вызывать его в дальнейшем посредством JavaScript и узнать ответ (листинг 5).
Листинг 5
JavaScript для всплывающего окна с ответом
$(function(){
$('#myBtn').click(function(){
$('#myModal').fadeIn(500);
})
$('#close').click(function(){
$('#myModal').fadeOut(500);
})
$(document).click(function(event){
if ($(event.target).closest('#myBtn').length || $(event.target).closest('#myBtn').length) return;
$('#myModal').fadeOut(500);
event.stopPropagation();
});
})

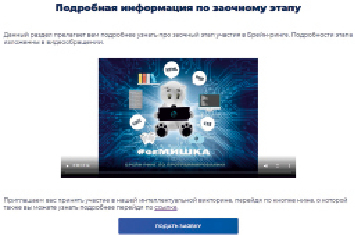
Рис. 7. Страница «Заочный этап»
При выполнении действия появляется правильный ответ, что позволяет улучшить взаимодействие с сайтом, а также сделать его более дружелюбным для пользователя.
Страница Dist.php будет рассказывать о заочном этапе конкурса. Для этого на странице размещен видеоматериал, в котором рассказывается о правилах проведения заочного конкурса. Внешний вид данной страницы представлен на рис. 7.
Для размещения видео используется тег <video>. Он добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (листинг 6).
Листинг 6
Тег video
<div class="movie">
<video poster="./img/mishka.png" src="./video/br.mp4" type="video/mp4" controls>
Видео не загружено, обновите страницу, пожалуйста!
</video>
</div>
Благодаря данному коду можно разместить видео на сайте, а также с помощью атрибута poster добавить привью. Само видео будет храниться в корне сайта в папке Video.
С этой же страницы участник заочного тура переходит по ссылке на страницу с заданиями. В этом учебном году задания заочного тура были представлены в системе дистанционного обучения Moodle.
Итоговая логическая структура сайта представлена на рис. 8.
Результаты исследования и их обсуждение
Разработанный сайт использовался в 2019–2020 году для проведения заочного тура интеллектуальной игры по программированию. Одновременно на данном этапе осуществлялось тестирование – это процесс поиска ошибок. Основные правила тестирования веб-сайтов – это шаги, которые показывают пользователю, насколько удобна и логична структура сайта, как организован поиск, воспринимается информация, представленная на сайте, и работает функционал данного сайта [6].

Рис. 8. Логическая структура сайта
Результаты тестирования позволили выявить следующие недочеты:
- гиперссылки на сайте не отличаются оформлением от основного текста, что затрудняет переход участника на другую страницу;
- отсутствуют иконки социальных сетей и карта местоположения вуза;
- не продумана система заполнения сертификатов данными участников;
- отсутствует возможность скачивания сертификатов онлайн.
Данные ошибки были исправлены.
Выводы
Сайт интеллектуальной игры предназначен как для информирования участников интеллектуальной игры по программированию, так и автоматизации работы с заявками. Благодаря сайту у организаторов конкурса появилась возможность быстро и своевременно обрабатывать списки участников, связываться с руководителями, формировать отчеты и выдавать сертификаты. Кроме того, сайт позволит привлечь новых участников и расширить географию конкурса.


 science-review.ru
science-review.ru