Что такое Prettier? Prettier – это средство для форматирования кода, которое нацелено на использование жёстко заданных правил по оформлению программ [1]. Оно форматирует код автоматически, обеспечивая соблюдение предустановленных правил форматирования кода для проекта, что в свою очередь позволяет сфокусироваться на более важных вещах при написании программного кода.
Инструмент Prettier обладает следующими возможностями и особенностями (рассмотрим основные из них).
– Приведение в порядок существующей кодовой базы можно выполнить одной командой. Ручная обработка больших объёмов кода займёт гораздо больше времени: представьте себе затраты труда, необходимые для ручного форматирования 20 000 строк кода.
– Prettier легко внедряется в проект, он использует наименее спорный подход к стилю при форматировании кода. Prettier – проект с открытым исходным кодом: многие внесли вклад в его доработку и улучшение.
– Prettier позволяет сосредоточиться на написании кода. Разработчики не осознают того, как много времени и сил тратится на форматирование кода. Использование Prettier в одном из наших проектов повысило эффективность работы на 10 %.
– Prettier помогает начинающим. Если вы начинающий программист, работающий в одной команде с серьёзными профессионалами, и вы хотите достойно смотреться на их фоне, в этом вам поможет Prettier.
– Затраты времени на code-review сокращаются в среднем на 15–20 %: нет необходимости напоминать о забытых пробелах, лишних запятых и других подобных ошибках – их исправит Prettier.
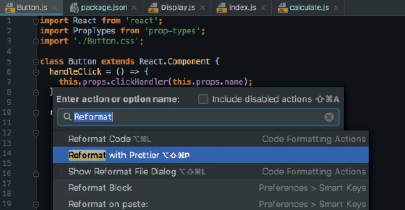
Для запуска локального форматирования кода в большинстве сред разработки предусмотрена возможность запуска форматирования текста прямо из контекстного меню, например как в WebStorm (рис. 1).

Рис. 1. Контекстное меню для запуска Prettier в IDE WebStorm
Что такое Git Hooks? У систем контроля версий есть механизм запуска callback-скриптов по определенному действию. Как и многие другие системы контроля версий, Git предоставляет возможность запуска пользовательских скриптов в случае возникновения определённых событий. Такие действия называются хуками и разделяются на две группы: серверные и клиентские. Если хуки на стороне клиента запускаются такими операциями, как слияние или создание коммита, то на стороне сервера они инициируются сетевыми операциями, такими как получение отправленного коммита. Хуки часто используются для широкого круга задач.
В некотором смысле хук является реализацией шаблона Observer из ООП. Хуки могут быть написаны на скриптовых языках, таких как Bash, Python, Ruby и других.
Рассмотрим виды git-hooks (рис. 2).
Для реализации нашей задачи мы будем использовать git-хук pre-commit для конфигурирования процесса отправки, проверки и форматирования изменений плагином, находящихся в коммите.
Цель исследования: исследование процесса подключения инструментов для автоматического форматирования программного кода при фиксировании изменений в git-репозитории путём коммита изменённых файлов.
Материалы и методы исследования
Далее приведено пошаговое руководство по установке и конфигурированию Prettier и локальных git-хуков в TypeScript-проекте.
1. Установка Prettier
Установить npm-пакет можно командой
npm install --save-dev prettier
2. Установка плагинов для Prettier
Установить npm-пакет плагина можно командой
npm install --save-dev prettier- plugin-organize-imports
Данный плагин необходим для автоматической сортировки импортов.
3. Установка плагинов для организации автоматической проверки и корректировки кода
Установить npm-пакеты можно командой
npm install --save-dev husky
Данный плагин позволяет настроить локальные хуки
npm install --save-dev lint-staged
Данный плагин позволяет настроить выполнение скриптов для файлов, готовых к коммиту.
4. Конфигурирование собственных правил исправления программного кода
Собственные правила в Prettier редактируются в корневом файле проекта.
Файл имеет название «.prettierrc». Ниже приведён пример конфигурации для соответствующего файла в Angular-проекте. Подробнее о конфигурировании правил Prettier можно прочесть на официальном сайте [2].
{
"bracketSpacing": true,
"printWidth": 140,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"tabWidth": 2,
"useTabs": false,
"overrides": [
{
"files": "src/**/*.ts",
"options": {
"parser": "typescript"
}
},
{
"files": "*.component.html",
"options": {
"parser": "angular"
}
},
{
"files": [".prettierrc", "package.json"],
"options": {
"parser": "json"
}
}
]
}
5. Связывание Prettier с ESlint/TSlint
Данная статья подразумевает наличие установленного в проекте ESlint или TSlint. Для корректного подключения к проекту Prettier при наличии уже установленного инструмента проверки кода из вышеперечисленных можно воспользоваться инструкцией, расположенной на сайте [3].
6. Настройка локального pre-commit хука
Для этого в package.json необходимо в разделе scripts добавить скрипты для проверки и исправления текущего кода [4–6]:
"scripts": {
"prettier": "prettier --check \"src/**/*.(ts|component.html)\"",
"prettier:fix": "npm rum prettier -- --write"
},
Затем в секции husky описать pre-commit хук:
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}
Далее описав скрипт для lint-staged:
"lint-staged": {
"*.(ts|component.html)": [
"npm run prettier:fix",
"git add"
]
}
7. Настройка универсальных параметров редактора в IDE
Для того чтобы все пользовались едиными настройками, такими как отступы или символы перевода строки, применяется файл .editorconfig. Он описывает единый набор правил в неоднородных командах для всех поддерживающих его IDE.

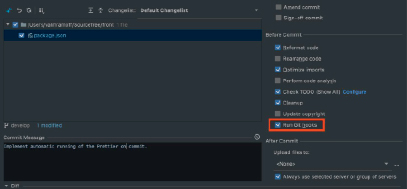
Рис. 3. Опция запуска Git-хуков в окне коммита в IDE WebStorm
На сайте проекта [7] можно найти список редакторов, которые поддерживают этот файл. В него входят WebStorm, AppCode, Atom, Eclipse, Emacs, BBEdit и другие.
Для описания такого файла создадим в корне проекта файл «.editorconfig» и добавим в него следующий код:
# Файл EditorConfig верхнего уровня
root = true
[*.md]
trim_trailing_whitespace = false
[*.js]
trim_trailing_whitespace = true
# Переводы строк в стиле Unix с пустой строкой в конце файла
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
insert_final_newline = true
max_line_length = 100
8. Настройка автоматического исправления файлов, попавших в коммит
С этого момента IDE будет автоматически применять данный pre-commit хук. Главное – не снимать галочку, которая отвечает за выполнение подобных локальных хуков (рис. 2).
Результаты исследования и их обсуждение
В результате мы получили проект с настроенной системой автоматического форматирования кода. В проекте автоматически соблюдаются заранее предустановленные правила форматирования, что позволяет существенно экономить время на написание и ревю кода.
Выводы
Внедрение Prettier сократило время разработки проекта, так как не требовалось тратить дополнительное время на соблюдение кода-стиля для проекта. Автоматизация процесса приведения кода к стандартизированному форматированию через хуки позволила забыть про ручной контроль каждого измененного файла. Увеличилась читаемость кода: это стало заметно на программистах с опытом разработки менее 1 года, которые только пришли в проект.


 science-review.ru
science-review.ru