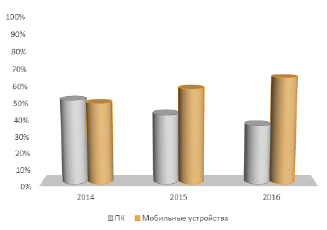
За последние пару лет на российском рынке произошла революция в сфере мобильных устройств. В 2015 году по статистике сайта LiveInternet (рис. 1) количество пользователей, выходящих в Интернет с мобильных устройств превысило количество пользователей, выходящих с персональных устройств [1,2,3].

Рис. 1. Статистика пользователей мобильных устройств на ноябрь за последние три года по данным сайта LiveInternet
Это вызвало переход большинства компаний на разработку мобильных приложений, также это повлияло и на сами средства разработки – их количество значительно выросло [4,5].
Но прежде чем выбирать тот или иной инструментарий для создания мобильного приложения, необходимо определить какого вида требуется его разработать.
Мобильные приложения можно разделить на четыре типа:
1. Веб-приложения
2. Нативные приложения
3. Гибридные
4. Кроссплатформенные
Веб-приложения
Если приложению не требуется использовать ресурсы устройства и работа в офлайн режиме, то можно рассмотреть реализацию его в виде веб-сервиса. Для его выполнения пользователю необходимо открыть браузер на устройстве и ввести определенный адрес [6,7].
Такой вариант целесообразно использовать, когда приложению требуется постоянное Интернет-соединение, и нет особых требований к графике или аппаратным средствам устройства.
Для разработки такого типа приложений используются такие языки программирования, как HTML, CSS и JavaScript. На HTML составляется разметка для элементов интерфейса приложения, на CSS описывается визуальное оформление, а на JavaScript реализуется логика самого приложения [8].
К основным преимуществам веб-приложений можно отнести:
• Большой охват платформ;
• Сокращение совокупного времени разработки;
• Огромное количество специалистов.
К недостаткам можно отнести следующие:
• Низкую производительность и ресурсоемкость разрабатываемого приложения;
• Невозможность использования аппаратных возможностей мобильных устройств.
Нативные приложения
В отличие от веб-приложений нативные – это приложения, использующие аппаратные средства и функции мобильного устройства, например, такие как: камера, акселерометр, гео-датчики, обращение к файловой системе, трехмерная графика и многое другое [9].
Производительность нативных приложений значительно выше, по сравнению с веб-приложениями, однако падает переносимость с одной платформы на другую.
Основными преимуществами таких приложений являются:
• Высокая производительность разрабатываемого приложения.
• Удобство разработки и отладки.
• Возможность использования аппаратных средств устройства.
К недостаткам можно отнести:
• Слабый охват платформ
• Небольшое количество специалистов и более высокие требования, предъявляемые к ним.
Гибридные приложения
Такие приложения совмещают возможности и тех, и других. Компонент отвечающий за отображение веб-страницы встраивается в нативное приложение, позволяя сэкономить время и упростить процесс разработки, а также позволяя использовать аппаратные средства мобильных устройств.
К преимуществам можно отнести:
• Упрощение процесса поддержки платформ за счет переноса части программного кода из одной среды в другую с минимальными изменениями;
• Сокращение времени разработки.
Недостатками являются:
• Необходимость постоянного поиска компромисса между производительностью и кроссплатформенностью.
• Сложность в отладке.
Кроссплатформенные
Различие между гибридными и кроссплатформенными средствами разработки весьма условное. Кроссплатформенные занимают ступень между нативными и гибридными. От первых они берут производительность, так как исходный код компилируется в исполняемый, а от вторых возможность повторного использования кода.
К преимуществам можно отнести:
• Производительность;
• Сокращение времени разработки;
• Переносимость на другие платформы.
Главным недостатком является малое количество специалистов.
Средства разработки
AppGyver Composer – drag-and-drop HTML5 конструктор, в котором можно быстро разработать прототип и экспортировать его код для тонкой настройки вручную. Приложения работают на AngularJS, фреймворке Ionic и все это оборачивается PhoneGap [10].
AngularJS является JavaScript-фреймворком с открытым исходным кодом, разрабатываемым Google. Предназначен для разработки одностраничных приложений. Его цель – расширение браузерных приложений на основе MVC шаблона, а также упрощение тестирования и разработки [11].
Фреймворк работает с HTML, содержащим дополнительные пользовательские атрибуты, которые описываются директивами, и связывает ввод или вывод области страницы с моделью, представляющей собой обычные переменные JavaScript. Значения этих переменных задаются вручную или извлекаются из статических или динамических JSON-данных [12].
PhoneGap – бесплатный open-source фреймворк для создания мобильных приложений, созданный Nitobi Software. Позволяет создать приложения для мобильных устройств используя JavaScript, HTML5 и CSS3, без необходимости знания «родных» языков программирования (например, Objective-C), под все мобильные операционные системы (iOS, Android, Bada и т. д.). Готовое приложение компилируется в виде установочных пакетов для каждой мобильной операционной системы [13].
Android Studio – это бесплатная среда разработки под операционные системы Android, получившаяся в результате сотрудничества Google и JetBrains. Для написания кода используется язык программирования Java и XML. На Java пишется логика приложения, а на XML составляется пользовательский интерфейс. XML код можно редактировать, как вручную, так и с помощью встроенного визуального редактора [14].
Данная среда является удобным средством разработки мобильных приложений, так как в основе нее лежит интеллектуальный редактор исходного кода, имеет шаблоны программного кода и интеграцию с GitHub (облачное хранилище исходного кода).
Визуальный редактор Android Studio позволяет легко и непринужденно редактировать интерфейс мобильного приложения.
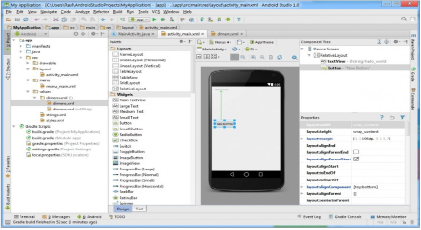
Среда разработки Android Studio (Рис. 2.2.1) состоит из двух основных областей: инспектора проекта или Gradle и области исходного кода. На месте области исходного кода может быть представлено окно визуального программирования. Визуальный редактор сохраняет свой результат в формате XML, а исходный код пишется на языке Java, но также стоит добавить, что если установить средство Android NDK, то появится возможность программирования непосредственно на нативном коде C и C++.

Рис. 2. Интерфейс среды разработки Android Studio
Инспектор проекта может выполнять некоторые действия автоматически, например такие как создание ресурсов под разные разрешения экранов. В нем же подключаются необходимые библиотеки, требующиеся для работы приложения.
Основными преимуществами Android Studio являются:
• Надежная и простая среда разработки.
• Легкость проверки производительности приложения на различных типах устройств.
• Помощники и шаблоны для общих элементов программирования для Android.
• Полнофункциональный редактор с множеством дополнительных инструментов, способствующих ускорению разработки приложений.
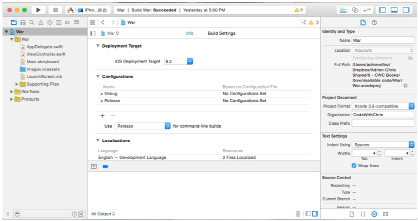
Xcode – это пакет инструментов для разработки приложений под Mac OS X и iPhone OS, разработанный Apple. Программный код пишется на языках Objective-C и новый язык Swift, специально разработанный для создания приложений под Mac OS и iPhone OS. На Swift пишется логика, а во встроенном визуальном редакторе составляется интерфейс и выполняется раскадровка, код в котором генерируется автоматически без возможности самостоятельного его изменения [15].

Рис. 3. Интерфейс среды разработки Xcode
Основными преимуществами Xcode являются:
• Полный охват жизненного цикла разрабатываемого мобильного приложения.
• Встроенный симулятор, позволяющий проверить поведение создаваемого приложения.
• Визуальный редактор (дизайнер), позволяющий выполнить разкадровку переходов в приложении.
В таблице приведена сравнительная характеристика средств разработки по видам создаваемых приложений.
Сравнительная характеристика средств разработки.
|
Средство разработки |
Вид приложений |
|
AppGyver Composer |
Веб-приложения |
|
AngularJS |
Веб-приложения |
|
PhoneGap |
Гибридные приложения |
|
Android Studio |
Нативные приложения |
|
Xcode |
Нативные приложения |
Таким образом, были рассмотрены существующие виды мобильных приложений, их недостатки и преимущества. Были приведены некоторые из онлайн сервисов, позволяющих разрабатывать веб-приложения, рассмотрены средства разработки под две наиболее популярные платформы (Android и iOS) и их основные преимущества. А также было выполнено соответствие, приведенных сервисов и сред разработки, по выделенным видам мобильных приложений.


 science-review.ru
science-review.ru