В настоящее время большинство людей регулярно принимают различные лекарственные препараты и витамины. Как известно, в большинстве случаев для получения оптимального эффекта от приема лекарств требуется их употребление по определенной схеме, графику. Как показывает проведенный нами опрос среди различных возрастных категорий, многие люди периодически забывают вовремя принять препарат, что может привести к снижению эффективности от его приема, а также отразиться на здоровье человека в целом.
Современные информационные технологии способствуют решению обозначенной проблемы. Например, уже сегодня на рынке программных продуктов представлены такие мобильные приложения, как Roundhealth, Mr. Pillster, Mytherapy и другие, цель которых напоминать пользователю о необходимости приема лекарств [1–3]. Недостатком рассмотренных приложений является отсутствие мультиплатформенности. В свою очередь, веб-приложения лишены данного недостатка и могут использоваться на мобильных устройствах с любой операционной системой. Таким образом, можно сделать вывод об актуальности разработки специализированного веб-приложения «SKYINFO» с системой отправки уведомлений о необходимости принять лекарство.
Цель исследования: проектирование веб-приложения для учета и напоминания приема лекарств «SKYINFO».
Материалы и методы исследования
Для разработки проекта «SKYINFO» используется объектно-ориентированная методология проектирования информационных систем, основу которой составляет объектно-ориентированная концепция представления моделей предметной области в форме классов, обладающих структурными свойствами и поведением [4].
Результаты исследования и их обсуждение
В результате анализа предметной области было составлено формальное описание процесса напоминания пользователю о необходимости приема лекарственных средств посредством веб-приложения. Этапы данного процесса визуально представлены в виде комплекса UML-диаграмм.
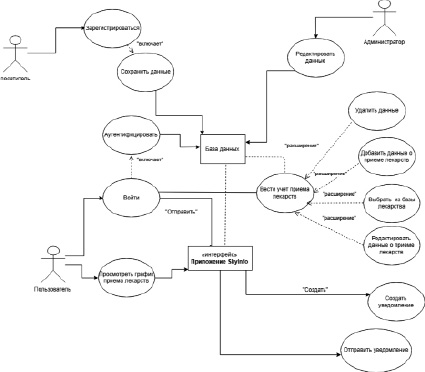
Для определения функциональных требований к веб-приложению была разработана диаграмма вариантов использования (рис. 1).

Рис. 1. Диаграмма вариантов использования
Диаграмма вариантов использования содержит три действующих лица: «Посетитель», «Пользователь» и «Администратор». Действующие лица системы, в свою очередь, инициируют различные варианты использования: «Зарегистрироваться», «Войти», «Посмотреть график приема лекарств», «Создать уведомление», «Вести учет приема лекарств», «Редактировать данные о приеме лекарств», «Удалить данные», «Выбрать данные из базы», «Отправить уведомление», «Редактировать данные». Подробно описание выделенных вариантов использования представлено ниже.
«Зарегистрироваться». Вариант использования включает в себя одно расширение: «Сохранить данные». Для регистрации посетитель вводит необходимые данные (логин, пароль, подтверждение пароля, e-mail) в форму и нажимает кнопку «Отправить». Регистрационные данные пользователя сохраняются в базу данных. Выводится уведомление об успешном сохранении, после чего происходит переадресация на страницу авторизации.
«Войти». Вариант использования включает в себя одно расширение: «Аутентифицировать». Пользователь вводит данные для входа в соответствующие поля и нажимает кнопку «Войти». Введенные пользователем данные сравниваются с базой данных. Если данные совпадают, то выводится уведомление об успешном входе и происходит переадресация на главную страницу. Если данные не совпадают, то выводится соответствующее уведомление и пользователю нужно их проверить или зарегистрироваться.
«Посмотреть график приема лекарств». Пользователь заходит на главную страницу. Из базы данных выводится информация о графике приема лекарств.
«Создать уведомление». Пользователь нажимает на кнопку «создать уведомление», открывается форма для ввода данных о приеме лекарств.
«Вести учет приема лекарств». Вариант использования включает в себя четыре расширения: «Добавить данные о приеме лекарств», «Удалить данные», «Выбрать лекарства из базы», «Редактировать данные о приеме лекарств».
Расширение «Добавить данные о приеме лекарств». Пользователь открывает форму для ввода данных о приеме лекарств. Заполняет поля «название лекарства», «кратность приема», «срок приема», «время приема». Нажимает кнопку «Сохранить». Данные сохраняются в базу. Выводится уведомление об успешном сохранении и происходит переадресация на главную страницу со сформированным графиком приема лекарств.
Расширение «Редактировать данные о приеме лекарств». Пользователь нажимает на кнопку «Редактировать данные», открывается форма для редактирования. Пользователь вносит изменения в нужные поля. Данные обновляются в базе данных. Выводится сообщение об успешном уведомлении и происходит переадресация на главную страницу с изменённым графиком приема лекарств.
Расширение «Удалить данные». Пользователь нажимает кнопку «Удалить». Запись о приеме лекарства удаляется из базы данных. Выводится уведомление об успешном удалении и происходит переадресация на главную страницу.
Расширение «Выбрать данные из базы». Пользователь нажимает кнопку «Выбрать лекарство», после чего следует переадресация пользователя на страницу «Лекарства». На данной странице пользователь может осуществлять более детальный поиск лекарств и ознакомиться с характеристиками лекарственных средств. Далее пользователь вводит название лекарства в поле поиска. Если лекарство найдено, то пользователь нажимает кнопку «Добавить». После чего выбранное пользователем лекарство добавляется в форму для ввода данных о приеме лекарств. Если лекарство не найдено, пользователь нажимает кнопку «Детальный поиск». Переадресация пользователя на форму с критериями поиска лекарства с различными фильтрами.
«Отправить уведомление». При наступлении необходимой даты и времени принятия лекарства пользователю отправляется уведомление о необходимости его принять.
«Редактировать данные». Администратор нажимает кнопку «Добавить лекарство». Открывается форма ввода данных. Администратор вводит все необходимые поля. Нажимает кнопку «Сохранить». Выводится уведомление об успешном сохранении и происходит переадресация на главную страницу. Администратор нажимает кнопку «Изменить лекарство». Открывается форма со список лекарств. С возможностью редактирования/удаления лекарств. Администратор нажимает кнопку «Редактировать пользователей». Происходит переадресация на страницу списка пользователей с возможностью редактирования/удаления пользователей.
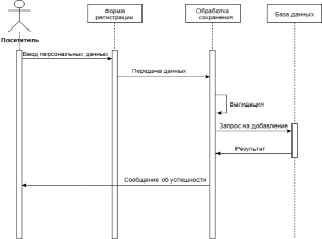
При инициализации определенного варианта использования пользователем, выполняется определенная последовательность действий, которая описывается с помощью специальной диаграммы UML. Пример описания варианта использования «Зарегистрироваться» в виде диаграммы последовательности приведен на рис. 2.

Рис. 2. Диаграмма последовательности «Зарегистрироваться»

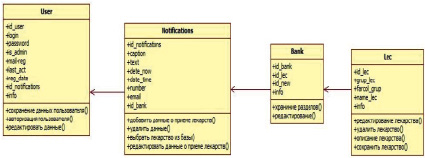
Рис. 3. Диаграмма классов

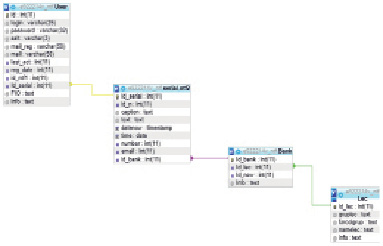
Рис. 4. База данных

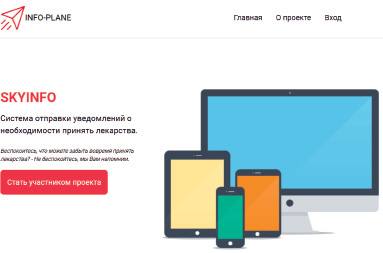
Рис. 5. Главная страница проекта «SKYINFO»

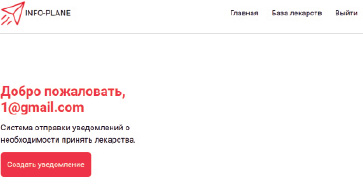
Рис. 6. Личный кабинет
После того как определены функции приложения и описаны варианты использования, необходимо создать диаграмму классов (рис. 3). Диаграмма классов является типом диаграммы статической структуры. Она описывает структуру системы, показывая её классы, их атрибуты и операторы, а также взаимосвязи этих классов [5].
Диаграмма классов проекта «SKYINFO» состоит из четырех классов: User (Пользователь), Notifications (Уведомления), Bank (Связующая таблица) и Lec (Лекарства).
Диаграмма классов является основой для разработки базы данных, где будет храниться вся необходимая информация для работы веб-приложения.
База данных была реализована средствами системы управления базами данных СУБД MySQL с помощью веб-интерфейса PhpMyAdmin. Физическая модель – база данных проекта «SKYINFO» представлена на рис. 4.
Для обеспечения целостности информации, представленной в базе данных, были установлены связи между таблицами. Таблица «User» связана с таблицей «Notifications» с помощью связи «один ко многим», так как у пользователя может быть множество уведомлений. В одном уведомлении может храниться несколько лекарств, для хранения этой информации потребуется смежная таблица «Bank». В таком случае таблица «Notifications» будет связана с таблицей «Lec» связью «многие ко многим».
Для удобства использования веб-приложения «SKYINFO» также был разработан пользовательский интерфейс. Дизайн интерфейса базируется на «Material Design» – единой концепции построения логики работы и внешнего вида сервисов и приложений, унифицирующей все программное обеспечение с целью его максимально лёгкого и интуитивного восприятия пользователями [6].
Интерфейс главной страницы веб-приложения представлен на рис. 5.
После авторизации пользователь попадает в личный кабинет, интерфейс представлен на рис. 6. В личном кабинете пользователь может создавать уведомления, нажав на кнопку «Создать уведомление». Также пользователь из личного кабинета имеет доступ в раздел «База лекарств», а также завершить активный сеанс с помощью кнопки «Выйти».
Заключение
В результате выполнения данной работы было спроектировано веб-приложение «SKYINFO» с гибкой системой напоминания о необходимости приема лекарств. Проект был представлен в виде комплекса UML-диаграмм, позволяющих определить функционал и структуру веб-приложения и макетов веб-страниц со стилевым оформлением. Представленный в статье проект веб-приложения может использоваться как основа для реализации подобного рода веб-приложений для уведомления пользователей о значимых событиях.
Библиографическая ссылка
Гребнева Д.М., Медведев К.А. ПРОЕКТИРОВАНИЕ ВЕБ-ПРИЛОЖЕНИЯ «SKYINFO» ДЛЯ УЧЕТА И НАПОМИНАНИЯ ПРИЕМА ЛЕКАРСТВ // Научное обозрение. Технические науки. 2019. № 4. С. 5-10;URL: https://science-engineering.ru/ru/article/view?id=1249 (дата обращения: 10.01.2026).
DOI: https://doi.org/10.17513/srts.1249


 science-review.ru
science-review.ru