В настоящее время сеть Интернет прочно вошла в жизнь почти каждого человека, стала неотъемлемой средой поддержки бизнес-процессов [1]. С каждым годом технологии развиваются, и возникает необходимость в web-приложениях, которые имеют быстрый отклик на действия в пользовательском интерфейсе и отлично работают на всех устройствах (как на стационарных, так и мобильных). Одновременно с увеличением количества таких систем в корпоративной инфраструктуре поднимается вопрос о выборе программных продуктов для воплощения в жизнь эффективной, современной и отказоустойчивой системы [2]. Поэтому обрели популярность Single Page Application (далее SPA).
SPA-приложения – web-приложения, которые используют HTML-документ как оболочку для всех веб-страниц и организовывают обмен информацией с пользователем через динамически подгружаемые HTML, CSS, JavaScript.
Целью работы является проанализировать существующие фреймворки для создания веб-приложений, определить их особенности, плюсы и недостатки по различным характеристикам, выбрать подходящий фреймворк для реализации клиентской части приложения.
Материалы и методы исследования
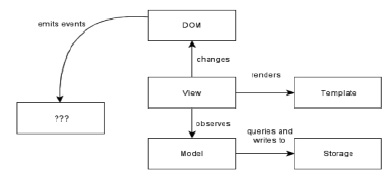
Главным SPA-архитектуры является представление (View) – именно с этим взаимодействует пользователь системы. Зачастую представления основаны вокруг шаблонов (Template) – заготовок, которые преобразуются в HTML. Чтобы хранить информацию, необходима модель (Model). Моделью является набор данных и функций, необходимых для работы с событиями и данными. Вся информация модели полностью сохраняется в памяти (Storage). Для сохранения целостности информации представление отслеживает любые изменения данных в модели. Аналогично модель откликается на оповещение представления и предоставляет непрерывное взаимодействие WEB-сервиса с сервером, исполняя запросы на передачу информации (в том числе с использованием REST) (рис. 1) [3; 4].

Рис. 1. Архитектура SPA-приложения
Таблица 1
Разница между модульным и немодульным приложением
|
Немодульное приложение |
Модульное приложение |
|
Каждый участок кода является глобальным |
Пакеты предоставляют единственный публичный интерфейс |
|
Переменные являются глобальными |
Переменные локальные в каждом пакете |
|
Очередность загрузки имеет значение, потому что что-либо может перезаписать или изменить что-то |
Очередность загрузки не имеет значения благодаря разделению по пакетам |
|
Неявные зависимости от чего-либо глобального |
Детали реализации недоступны за пределами пакета |
|
Файлы и модули не имеют связи по смыслу |
Каждый файл соответствует одному модулю |
|
Явно объявленные зависимости |
Особенностью реализации SPA является модульная структура. Это необходимо для того, чтобы упростить рефакторинг и тестирование, также улучшить и упростить обслуживание приложения.
Модульная архитектура подразумевает разделение приложения на отдельные пакеты с явными зависимостями. Каждый пакет – файл и модуль [4].
JavaScript – это язык Всемирной паутины. Изначально он представлял собой средство управления определенными типами элементов веб-страниц (например, изображения и поля форм), но с тех пор этот язык быстро развивается. На данный момент помимо создания клиентских сценариев, выполняемых браузером, JavaScript применяется для разработки кроссплатформенных программ [5]. JavaScript входит в список основных технологий современностей, которые необходимо знать и уметь применять веб-программистам: HTML (язык разметки), CSS (язык стилей) и язык программирования JavaScript, определяющий поведение веб-страниц [6].
Для реализации клиентской части программы используется JavaScript-библиотека ReactJS. ReactJS – мощный инструмент для реализации интерфейсов для пользователей. Цель данного инструмента – предоставить легкость и масштабируемость приложения, обеспечение вывода на экран всего того, что свойственно веб-страницам с высокой скоростью [7]. React позволяет разработчикам моделировать состояние интерфейсов и декларативно описывать их. React – это всего лишь JavaScript, у библиотеки очень маленький API для изучения, всего несколько функций и способы их использования, что позволяет быстро изучить ее [8].

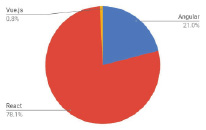
Рис. 2. Соотношение React и AngularJS
Таблица 2
Сравнение производительности
|
Наименование |
angular-v4.1.2-keyed |
react-v15.5.4-mobX-v3.1.9 |
vue-v2.3.3-keyed |
|
Создавать строки. Продолжительность создания 1000 строк после загрузки страницы |
193.17.9 (1.2) |
243.99.4 (1.5) |
166.78.6 (1.0) |
|
Заменить все строки. Продолжительность обновления всех 1000 строк таблицы (с 5 итерациями прогрева) |
197.45.3 (1.2) |
229.212.2 (1.4) |
168.55.0 (1.0) |
|
Частичное обновление. Время обновлять текст каждой 10-й строки (с 5 итерациями разминки) |
13.04.5 (1.0) |
16.01.8 (1.0) |
17.32.9 (1.1) |
|
Выберите строку. Длительность выделения строки в ответ на щелчок по строке (с 5 итерациями разминки) |
3.42.3 (1.0) |
10.13.8 (1.0) |
9.31.7 (1.0) |
|
Поменять строки. Время поменять местами 2 строки в таблице 1К (с 5 итерациями разминки) |
13.41.0 (1.0) |
18.01.2 (1.1) |
18.31.5 (1.1) |
|
Удалить строку. Продолжительность удаления строки (с 5 итерациями разминки) |
46.13.2 (1.0) |
53.72.1 (1.2) |
52.62.7 (1.1) |
|
Создать много строк. Продолжительность создания 10 000 строк |
1946.041.8 (1.2) |
2217.371.5 (1.4) |
1587.533.9 (1.0) |
|
Добавить строки в большую таблицу. Продолжительность добавления 1000 строк в таблицу из 10 000 строк |
324.610.1 (1.0) |
459.847.2 (1.4) |
399.511.0 (1.2) |
|
Очистить строки. Продолжительность очистки таблицы, заполненной 10 000 строк |
379.911.3 (1.5) |
495.128.8 (1.9) |
254.55.0 (1.0) |
Таблица 3
Использование памяти приложений
|
Наименование |
angular-v4.1.2-keyed |
react-v15.5.4-mobX-v3.1.9 |
vue-v2.3.3-keyed |
|
Использование памяти после загрузки страницы |
4.80.0 (1.3) |
5.40.1 (1.4) |
3.80.0 (1.0) |
|
Использование памяти после добавления 1000 строк |
10.90.1 (1.4) |
14.30.1 (1.9) |
7.50.1 (1.0) |
Таблица 4
Плюсы Angular 5 и React
|
Angular 5 |
React |
|
Современные функции, доработанный RXJS, более быстрая компиляция, запуск HttpClient |
Проще в изучении из-за его простоты с точки зрения синтаксиса. Нет необходимости глубоко обучаться TypeScript, по сравнению с Angular |
|
Доступная документация, предоставляющая актуальную информацию |
Максимальная гибкость и отзывчивость |
|
Двусторонняя привязка данных. Это позволяет уменьшить риск потенциальных ошибок |
Виртуальный DOM, который позволяет упорядочивать документы в форматах HTML, XHTML или XML в дерево, из которого лучше подходят веб-браузеры при анализе различных элементов веб-приложения |
|
MVVM (Model-View-ViewModel), позволяет программистам разрабатывать одновременно один и тот же раздел программного продукта с помощью одинакового набора данных |
В совмещении с ES6 / 7 ReactJS система имеет возможность работать под высокой нагрузкой |
|
Внедрение зависимостей от компонентов, связанных с модулями и модульностью в целом |
Нисходящая привязка данных, что означает, что с этим типом потока данных дочерние элементы не могут влиять на родительские данные |
Основные концепции:
Элементы – объекты JavaScript, которые представляют HTML-элементы.
Компоненты – элементы React, разработанные программистом приложения. Зачастую являются частями интерфейса пользователя, содержащими функциональность и структуру. React значительно облегчает создание интерфейсов благодаря компонентам.
JSX – метод реализации элементов и компонентов React. Например, это React-элемент, написанный на JSX:
<h1>Hello World</h1>
Реализация аналогичного элемента возможна и на JavaScript:
React.DOM.h1(null, 'Hello World');
С JSX необходимо намного меньше усилий, он преобразовывается в JavaScript перед запуском в браузере.
Сравним производительность. Создается ассоциация между данными домена и элементом DOM, назначая «ключ». При изменении данных элемент DOM с соответствующим ключом будет обновлен. Любые изменения элемента в массиве данных вызывает соответствующее изменение в DOM (табл. 2) [9]. Также одним из ключевых показателей является выделение памяти (табл. 3).
Результаты исследования и их обсуждение
Рассмотрим плюсы и минусы React и Angular 5 в табл. 4 и 5 [9].
Таблица 5
Минусы Angular 5 и React
|
Angular 5 |
React |
|
Достаточно сложный синтаксис, в основу которого положена первая версия Angular |
Нет легкодоступной документации, т.к. разрабатывался ReactJS очень быстро |
|
Могут возникнуть проблемы при переходе от старой версии к более новой |
Долгое время обучения. React JS требует глубоких знаний о том, как использовать инфраструктуру MVC |
Заключение
Исходя из сравнения производительности AngularJS и React, можно сделать вывод о том, что React не уступает AngularJS по скорости выполнения операций с DOM-узлами, и основное отличие заключается в архитектуре приложения. AngularJS представляет собой реализацию паттерна MVVM, React же ставит View на первое место, его основная цель – это рендеринг данных, а остальные компоненты он оставляет на усмотрение разработчика. В силу такого подхода вполне можно объединить в одном приложении AngularJS и React для повышения производительности проблемных компонентов.
Библиографическая ссылка
Потовиченко М.А., Шатилов Ю.Ю. РАЗРАБОТКА КЛИЕНТСКОЙ ЧАСТИ ОДНОСТРАНИЧНОГО WEB-ПРИЛОЖЕНИЯ С ИСПОЛЬЗОВАНИЕМ БИБЛИОТЕКИ REACT // Научное обозрение. Технические науки. 2020. № 1. С. 39-43;URL: https://science-engineering.ru/ru/article/view?id=1278 (дата обращения: 10.01.2026).


 science-review.ru
science-review.ru