Любая разработка интерфейса начинается после того, как сформирован базовый функционал проекта. Благодаря чему игра разбивается на логические части (например, фазы игры, боевой процесс и др.). После определения логических частей выделяют конкретные экраны в игре. При их разработке следует обращать внимание на связи между экранами, их функционал, а также размеры и расположение основных элементов. Такая концепция разработки предполагает использование функциональных и психологических принципов интерфейса.
Цель исследования – изучить основные проблемы и принципы построения и разработки интерфейса мобильного приложения на примере игрового проекта в жанре ролевых игр. Одной из основных проблем, требующих решения, является проблема выбора принципов построения интерфейса мобильного приложения [1]. Существует множество принципов. Однако все они содержат в себе общие концепции [2]. В данной работе были выбраны для описания функциональные и психологические принципы разработки интерфейса мобильного приложения.
Материалы и методы исследования
Для выполнения данной работы использовались различные методы исследования: теоретический анализ, метод обобщения, сравнительный анализ. Материалом исследования являются статьи, опубликованные в открытой печати в электронной версии и доступные бесплатно в полнотекстовом варианте.
Фундаментальные принципы построения интерфейса
Принципы, касающиеся логической структуры приложения, относят к фундаментальным [3].
Достаточно часто можно встретить интерфейсы [4], обладающие большим количеством кнопок, картинок и многого другого. Такое построение объясняется тем, что разработчик не до конца понимает ключевую задачу игрока в выбранном интерфейсе. Он считает, что абсолютно все эти элементы нужны для взаимодействия с данным аспектом игры. Данная проблема определяет ключевой функциональный принцип построения интерфейсов как баланс элементов на игровом экране. Демонстрация экрана, содержащего необходимое и достаточное количество функциональных элементов игрового процесса, представлена на рис. 1.
Следующим принципом является единообразие самих элементов. При разработке интерфейса необходимо осознавать, что практически любой элемент, который необходимо ввести, должен быть универсальным. Например, при добавлении кнопки будьте готовы к тому, что форму и размер этой кнопки придется использовать и в дальнейшем. Нельзя перерисовать новую кнопку для конкретного экрана. Иначе это приведет к тому, что в процессе игры пользователь будет путаться и совершать ошибки, тратить больше времени на выполнение игровой задачи, поскольку в каждом новом окне за привычные функции будут отвечать визуально разные элементы или расположенные в разных местах. Пример использования данного принципа разработки интерфейса приведен на рис. 2, 3.
Третий фундаментальный принцип разработки игрового интерфейса определяет наличие обратной связи. Часто бывает так, что нажатие какой-либо кнопки недоступно в определенные игровые периоды или наполнение какого-то окна отсутствует по какой-либо причине. При обращении пользователя приложения к определенному элементу или экрану игры необходимо предоставить дополнительную информацию, объяснить, почему данный элемент или экран в конкретный момент недоступен.

Рис. 1. Экран главного меню мобильного приложения-ассистента для настольной игры

Рис. 2. Единообразие кнопок

Рис. 3. Демонстрация нового экрана приложения с сохранением созданных ранее кнопок

Рис. 4. Пример подсказок для игрока
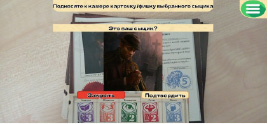
Серьезной ошибкой считается показ игроку пустого окна или неработающей кнопки. Решается эта проблема обычно подсказками, которые в зависимости от конкретного интерфейса отображаются в самом окне или при нажатии на какой-либо элемент. Пользователь должен видеть и понимать, что происходит в приложении в данный момент. Можно сообщать о том, что игрок забыл выполнить какое-либо действие. Пример использования таких подсказок на экране рабочего игрового мобильного приложения-ассистента показан на рис. 4. В данном случае используется дополненная реальность для определения игрового персонажа игрока [5, 6].
Небольшое количество текстовой информации на экране составляет четвертый фундаментальный принцип проектирования интерфейса. Лучшим решением будет создание «интуитивно понятного интерфейса» – т.е. такого, в котором можно избавиться от надписей на кнопках или иконках. Любое чтение в момент быстрой навигации внутри окна затрудняет восприятие и делает взаимодействие между игроком и приложением-ассистентом к настольной игре. Если вы делаете иконку, при нажатии на которую открывается карта, то нужно сделать иконку в форме карты и не нужно подписывать ее текстом. Однако большое количество иконок и полный отказ от текста может привести к тому, что интерфейс перестанет быть читабельным.
Следующий принцип – красота не может быть важнее удобства. Геймдизайнеры, создавая интерфейсы, обладающие многообразием украшений, множеством артов, в погоне за красотой часто забывают об эргономике и функциональных особенностях элементов.
Шестым принципом является наличие акцентов. Акцент представляет собой выделение элементов интерфейса цветом, анимацией или размером. Они нужны для концентрации внимания игрока. Поскольку игра – это динамичная, изменяющаяся структура, в которой могут меняться правила, то могут появляться новые возможности и исчезать старые. На такие моменты необходимо обращать внимание игрока.
Психологические принципы построения интерфейса
Это общие принципы, которые непосредственно связаны с тем, как человеческий глаз и мозг воспринимает информацию. Такие принципы связаны с нашими привычками и способами обработки информации, выделением и усвоением главного [7].
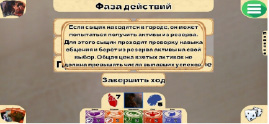
Первым принципом построения интерфейса с точки зрения психологии человека является движение взгляда. Общеизвестно, что при чтении движение глаз осуществляет перемещение слева направо, сверху вниз [8]. Так людям проще воспринимать текстовую информацию. Поэтому при разработке интерфейса для лучшей читабельности следует располагать самые важные элементы на диагонали из левого верхнего угла в правый нижний. Также для лучшего прочтения необходимо использовать крупный шрифт. На рис. 5 представлено описание одного из выбранных игроком действия.
Второй психологический принцип разработки интерфейса основан на том, что любой человек сначала обращает внимание на картинку и только потом на текст, который ей сопутствует. Это связано с тем, что человеческий мозг зрительно воспринимает яркие визуальные образы, а затем, почерпнув оттуда максимальное количество информации, принимается за текст.
Третьим принципом является разбиение большого объема данных на группы. Человек плохо воспринимает большой объем информации сразу, он гораздо лучше усваивает сущности, разбитые на группы. Информацию лучше всего подавать блоками и списками, группируя по общему признаку или задаче, которую выполняют выбранные элементы. Для показа такого принципа обратимся к рис. 6.
В качестве четвертого принципа выступает использование привычных элементов. В любом типе интерфейсов существуют устоявшиеся и принятые человечеством элементы. Это совершенно не означает, что все интерфейсы как две капли воды похожи один на другой. Хотя, сталкиваясь с незнакомым новым интерфейсом, человек будет стараться «зацепиться» за знакомый и понятный принцип расположения информации или знакомый элемент. Именно по этой причине большинство инвентарей имеют похожую структуру. А элемент закрытия окна или какого-то предмета представляет собой общеизвестный крестик.
Пятым психологическим принципом выступает количество информации. При сталкивании пользователя с новым интерфейсом на человека направлено большое количество новой информации, призванной для знакомства пользователя с новыми функциями и обучения игровому процессу. Сложные и многофункциональные экраны необходимо разбить на простые. Данное правило также относится не только к интерфейсам, но и к новой механике игры. Поэтому в данном игровом приложении-ассистенте было выбрано использовать «памятку», которая находится на экране мобильного телефона в любой фазе игрового процесса и на любом игровом экране приложения. Использование памятки представлено на рис. 7.

Рис. 5. Информационный текст, описывающий определенное действие игрового процесса

Рис. 6. Разбиение карточек состояний игрока на основные типы и работа с ними

Рис. 7. Раскрытие кнопок игрового экрана приложения и отображение информации, хранящейся в кнопке «Памятка»

Рис. 8. Соединение реальных элементов игры с интерфейсом приложения
Созданный интерфейс приложения ассистента к настольной игре обязан сохранять общий стиль реальных объектов: карточек, фишек и др. Демонстрация игрового процесса с применением мобильного приложения ассистента представлена на рис. 8.
Заключение
Проектирование интерфейсов – это сложная задача, которая требует умения смотреть на проблему в комплексе и очень обдуманно принимать любые решения. В этой статье рассматривается психологический аспект того, как игрок неосознанно воспринимает информацию, а также универсальные законы построения интерфейса, делающие его удобным.
Библиографическая ссылка
Маслова Ю.А., Белов Ю.С., Федоров В.О. ОБЩИЕ ПРИНЦИПЫ ПОСТРОЕНИЯ ИНТЕРФЕЙСА НА ПРИМЕРЕ РАЗРАБОТКИ МОБИЛЬНОГО ПРИЛОЖЕНИЯ-АССИСТЕНТА ДЛЯ НАСТОЛЬНОЙ ИГРЫ «ДРЕВНИЙ УЖАС» С ПРИМЕНЕНИЕМ ТЕХНОЛОГИИ ДОПОЛНЕННОЙ РЕАЛЬНОСТИ // Научное обозрение. Технические науки. 2022. № 5. С. 20-24;URL: https://science-engineering.ru/ru/article/view?id=1410 (дата обращения: 04.02.2026).
DOI: https://doi.org/10.17513/srts.1410


 science-review.ru
science-review.ru